
Dollar Cost Averaging Bot for DeFi
This is a quick video that build on our previous DCA bot. Instead of using Coinbase, this bot will do everything on decentralized exchanges.
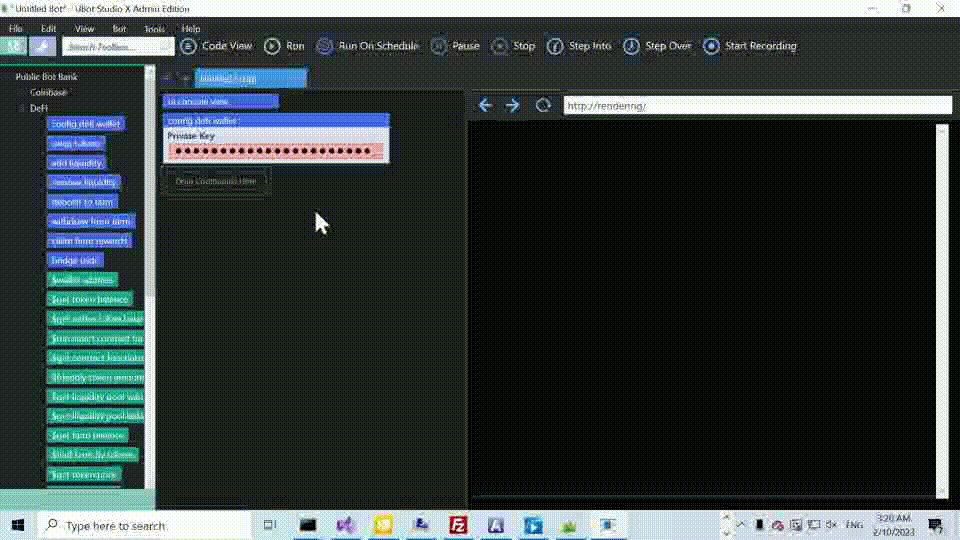
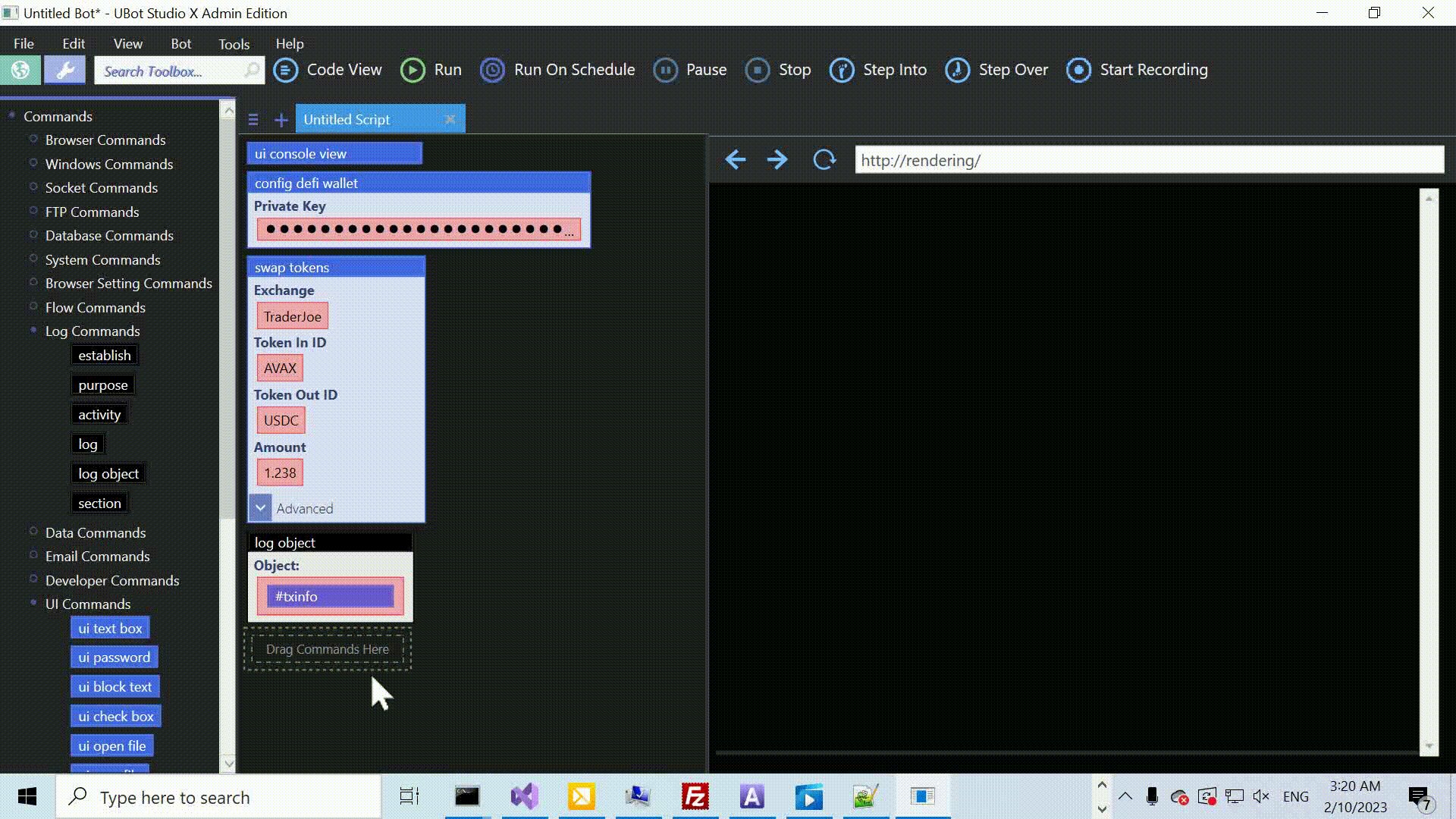
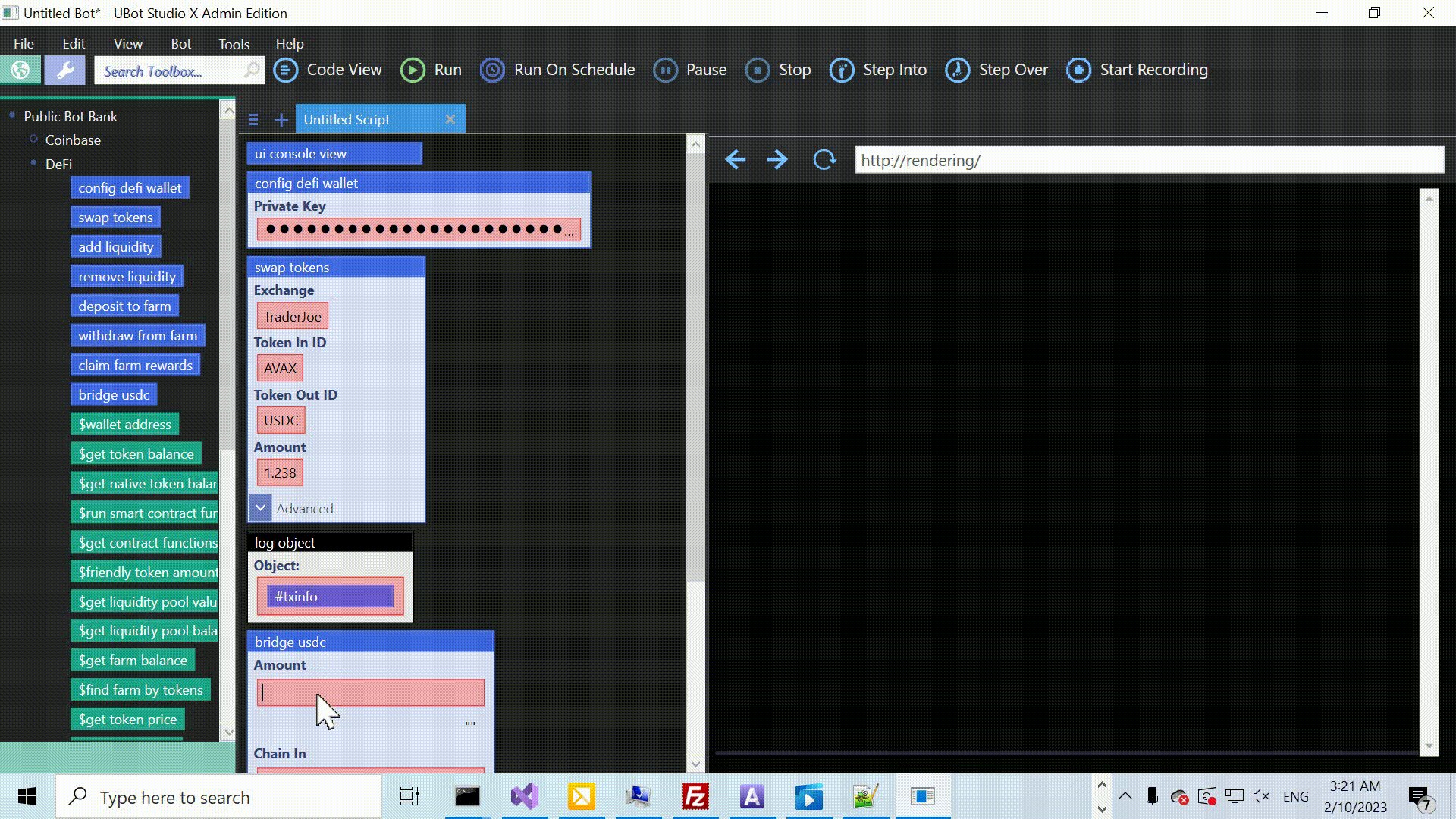
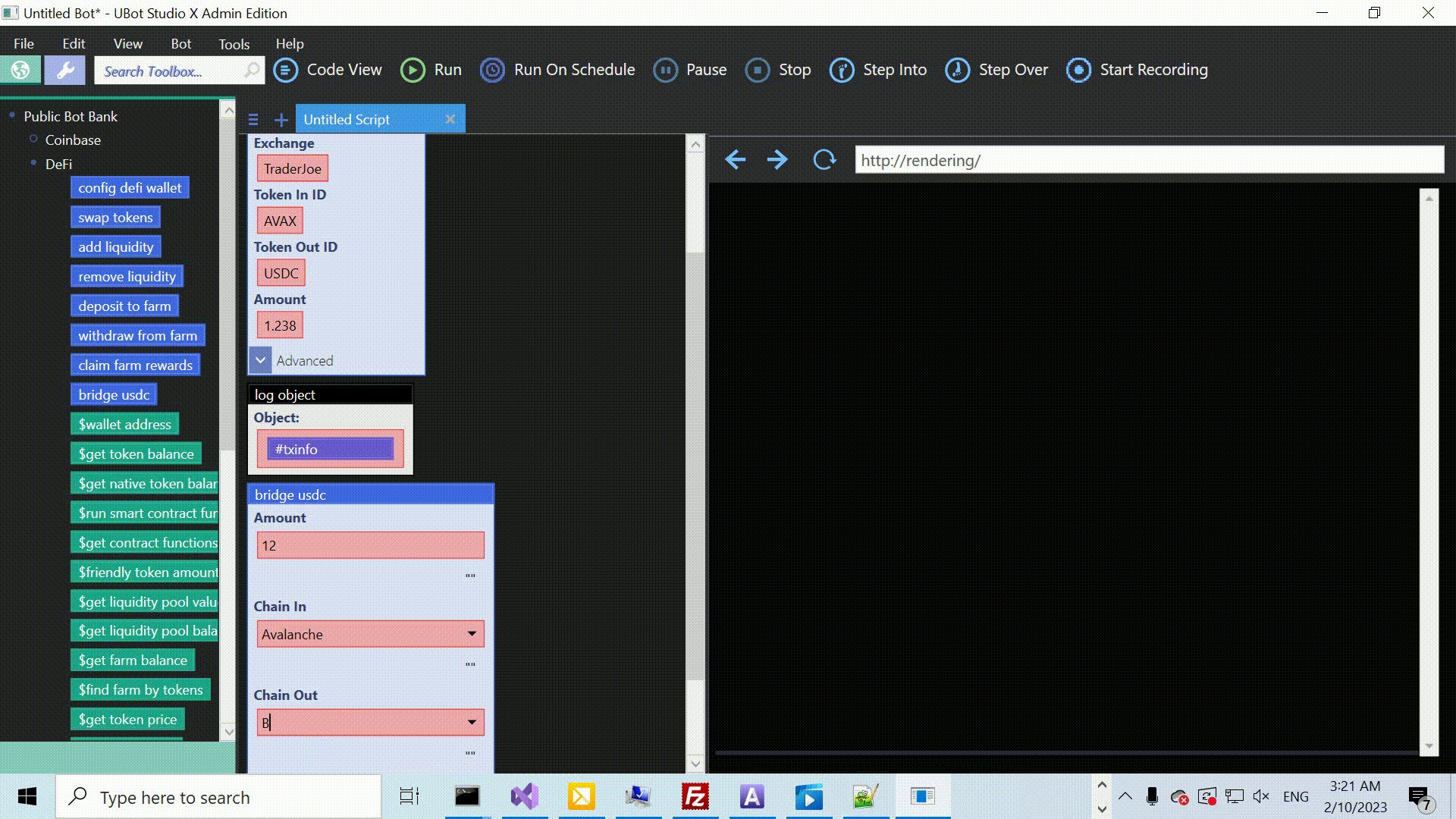
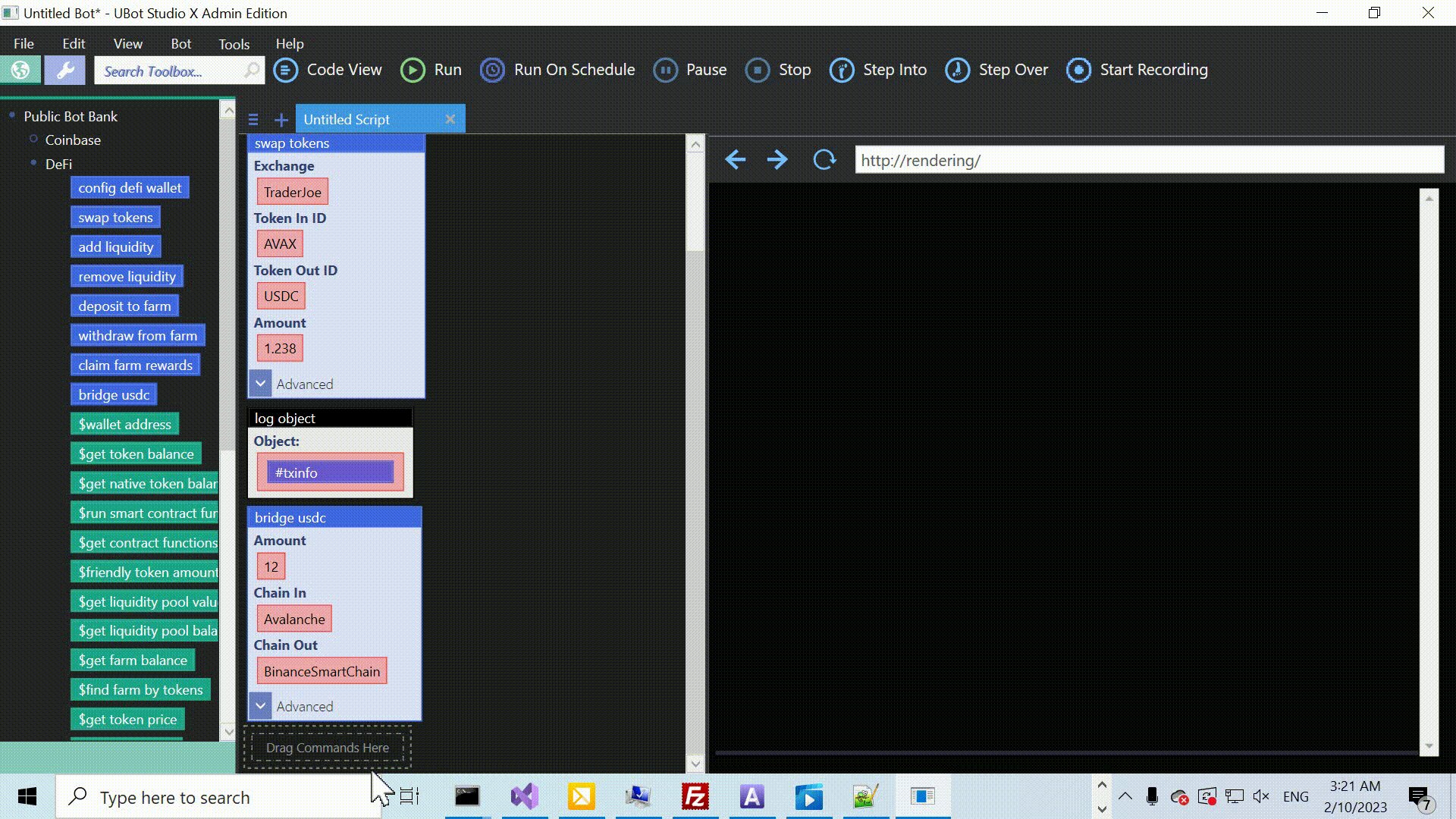
Here’s the code. Remember to put your key into config defi wallet to make everything work.
ui console view
define purchase crypto {
config defi wallet("")
set list(%coins,$list from object($get top x coins(10)),"Local")
with each(%coins,#coin) {
set(#symbol,$change text casing($object entity(#coin,"symbol"),"Upper Case"),"Local")
if($is eligible(#symbol)) {
then {
log("Purchasing: {#symbol}")
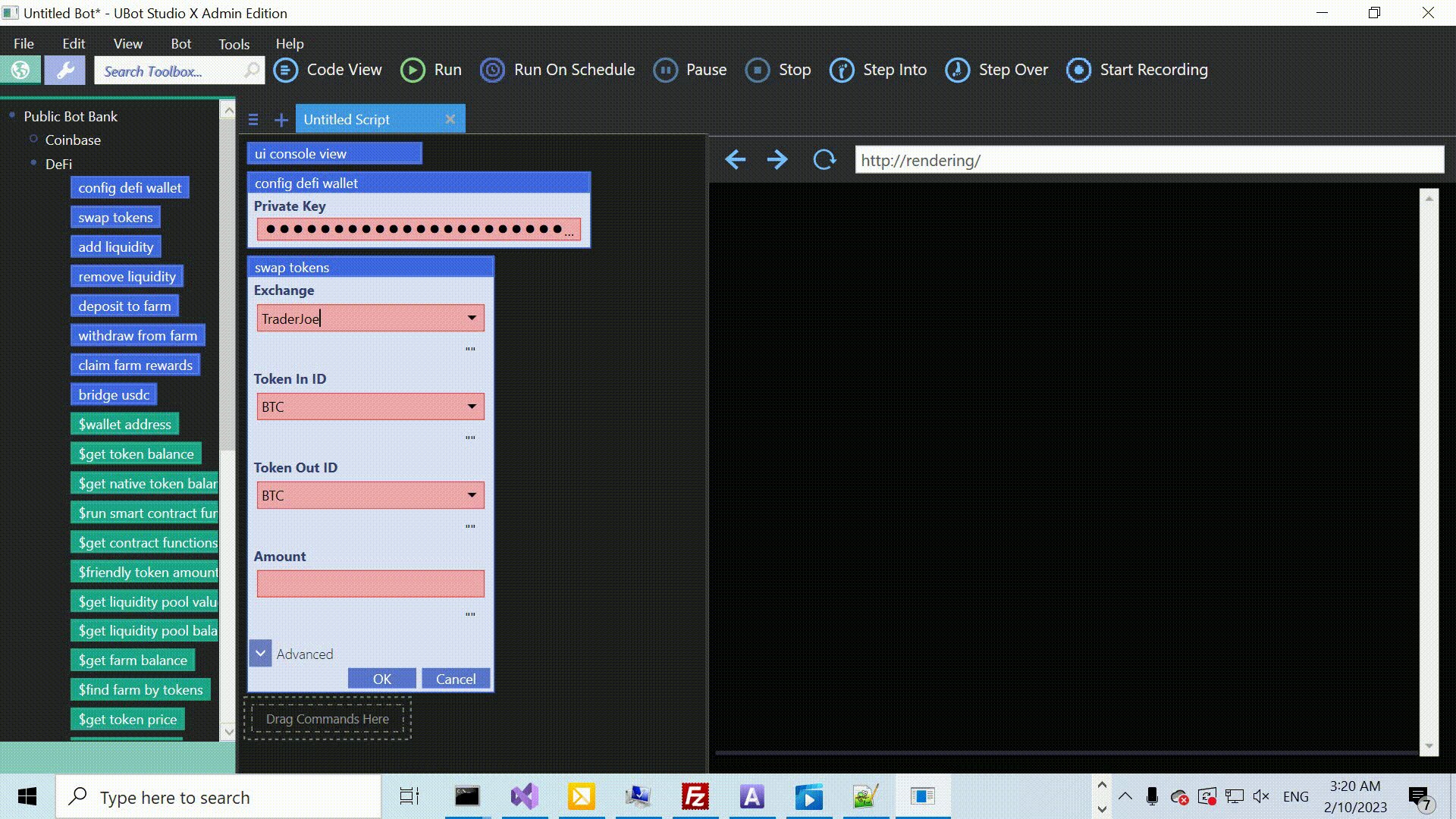
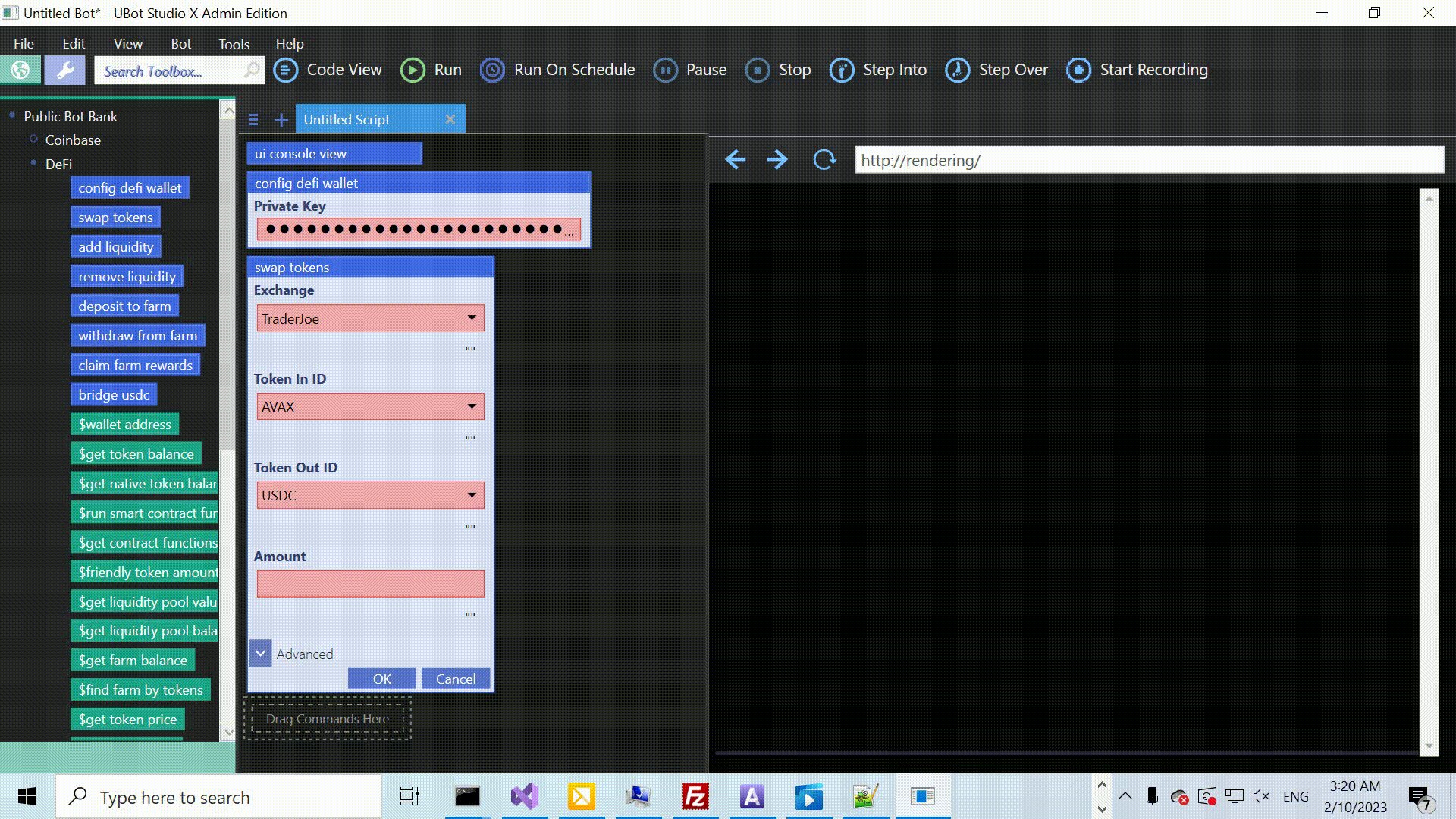
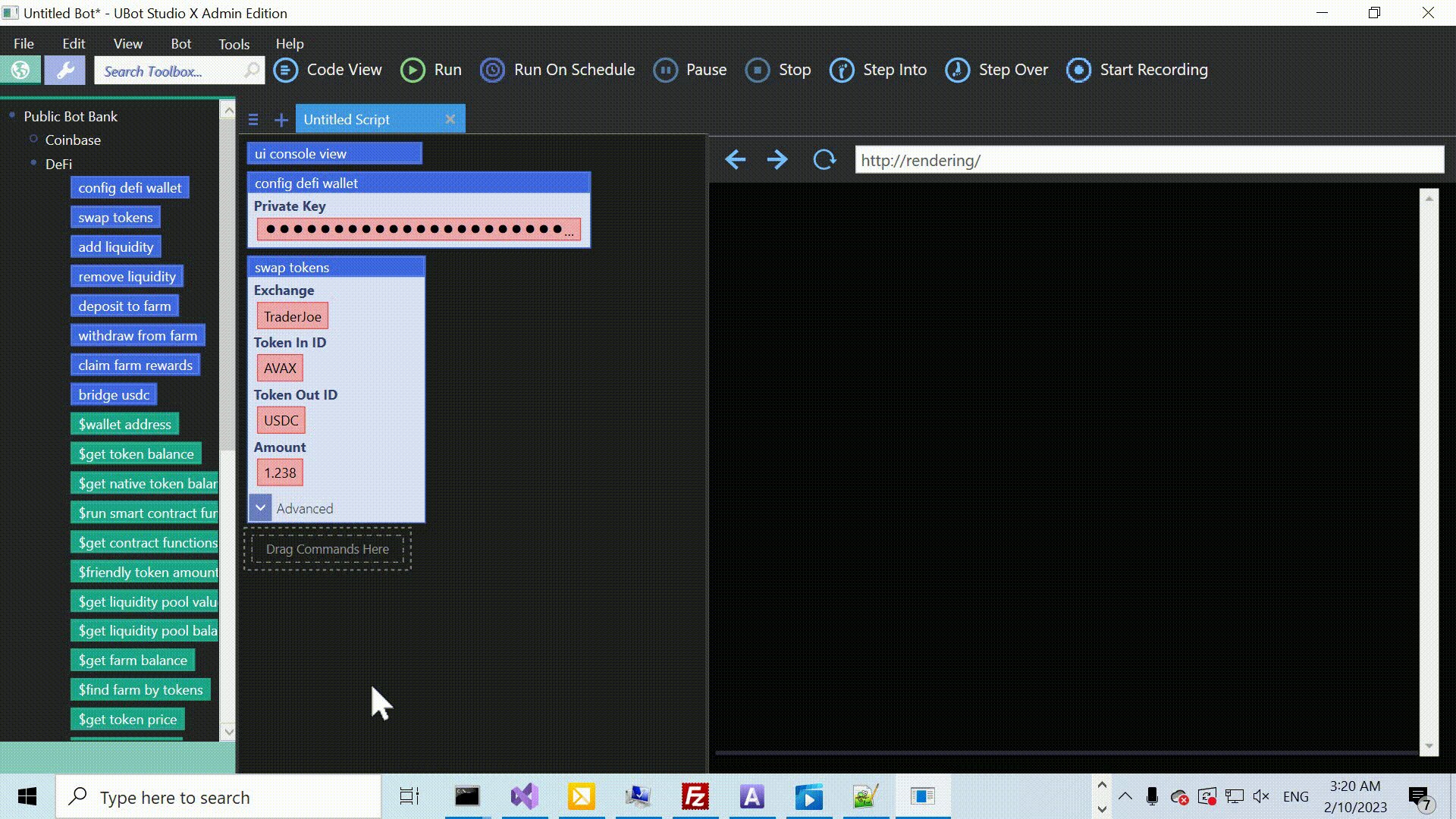
swap tokens("PancakeSwap","USDC",#symbol,16.67,#txinfo)
log(#txinfo)
wait(1)
}
else {
}
}
}
}
define $is eligible(#coin name) {
return($not($contains("USDT,USDC,BUSD",#coin name)))
}
purchase crypto()