We’ve seen how to fill out basic forms, but there’s a lot more to the internet than filling out forms. UBot Studio strives to automate everything you can do on the web. Chances are you’ll run into all manner of craziness in your adventures out there, and UBot Studio gives you the necessary tools to deal with anything that comes your way.
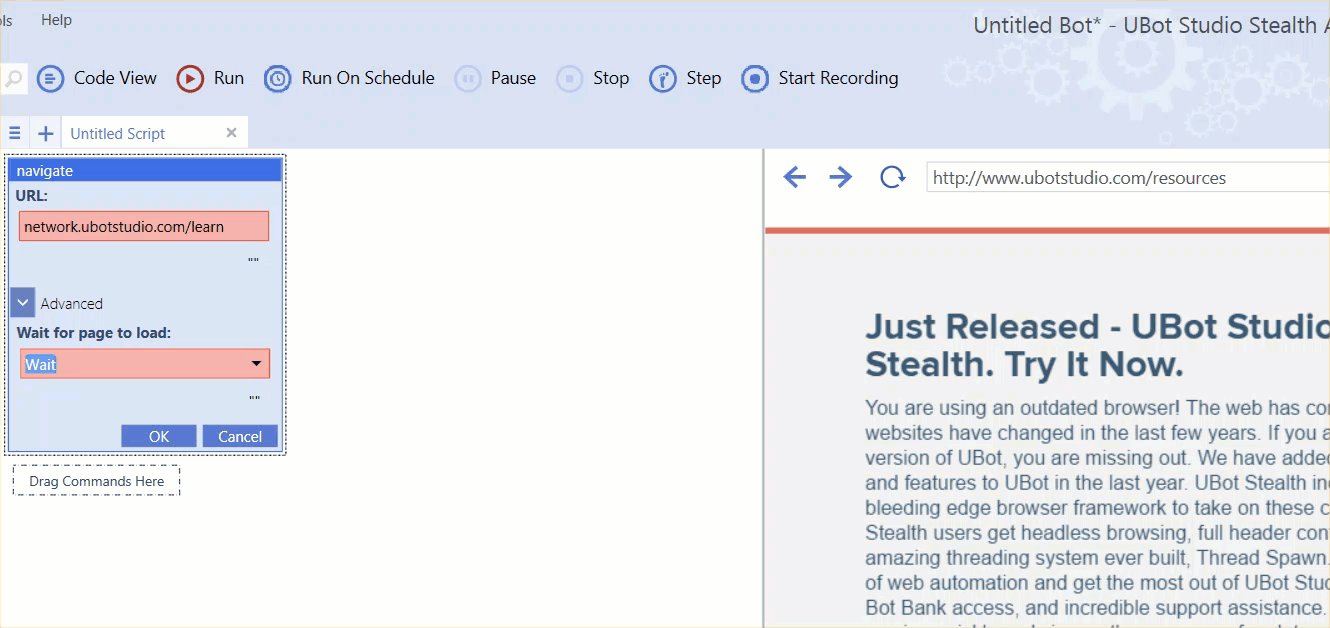
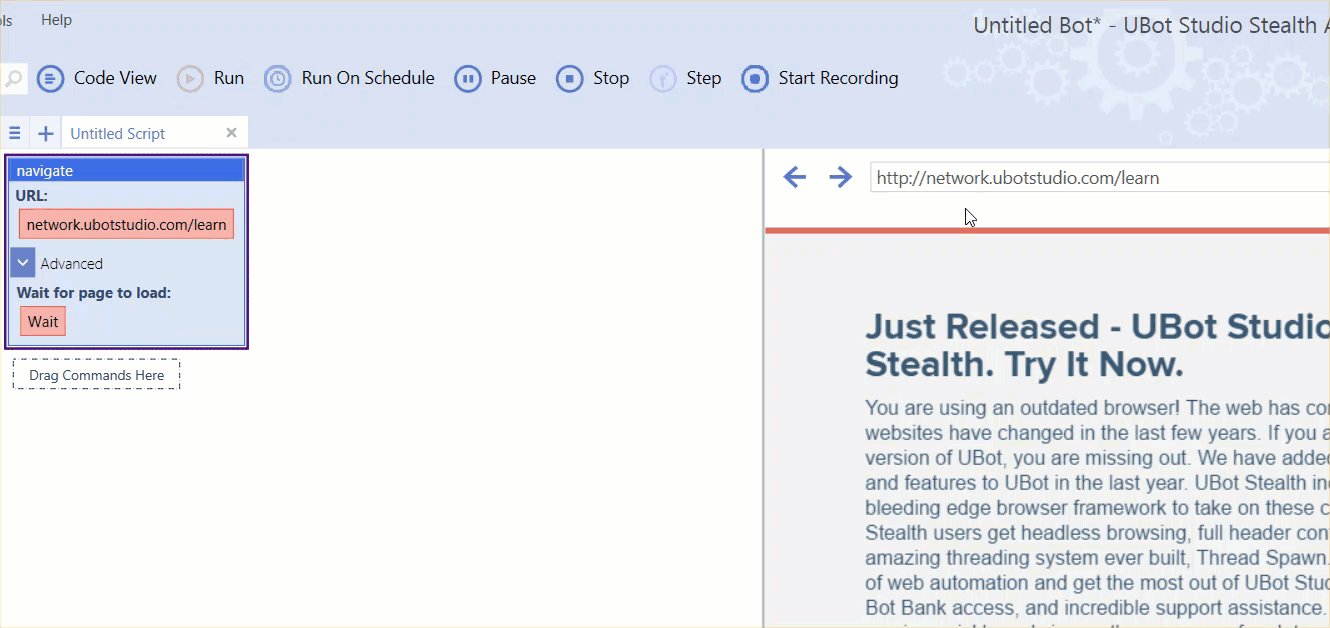
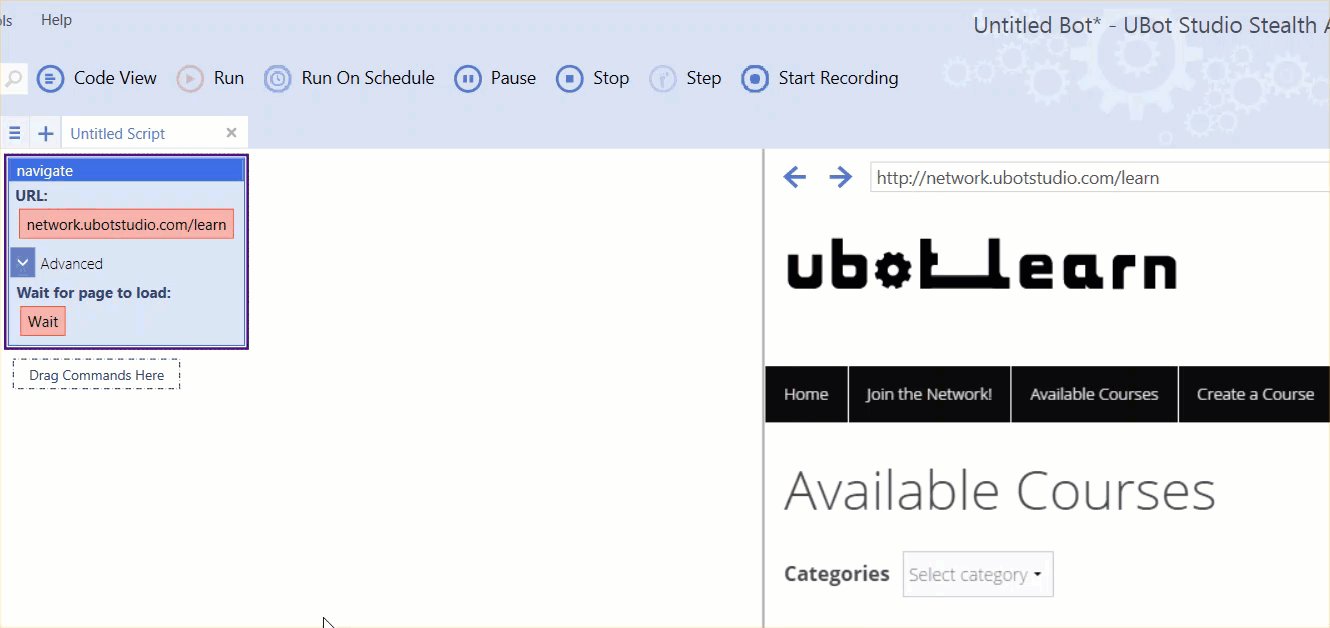
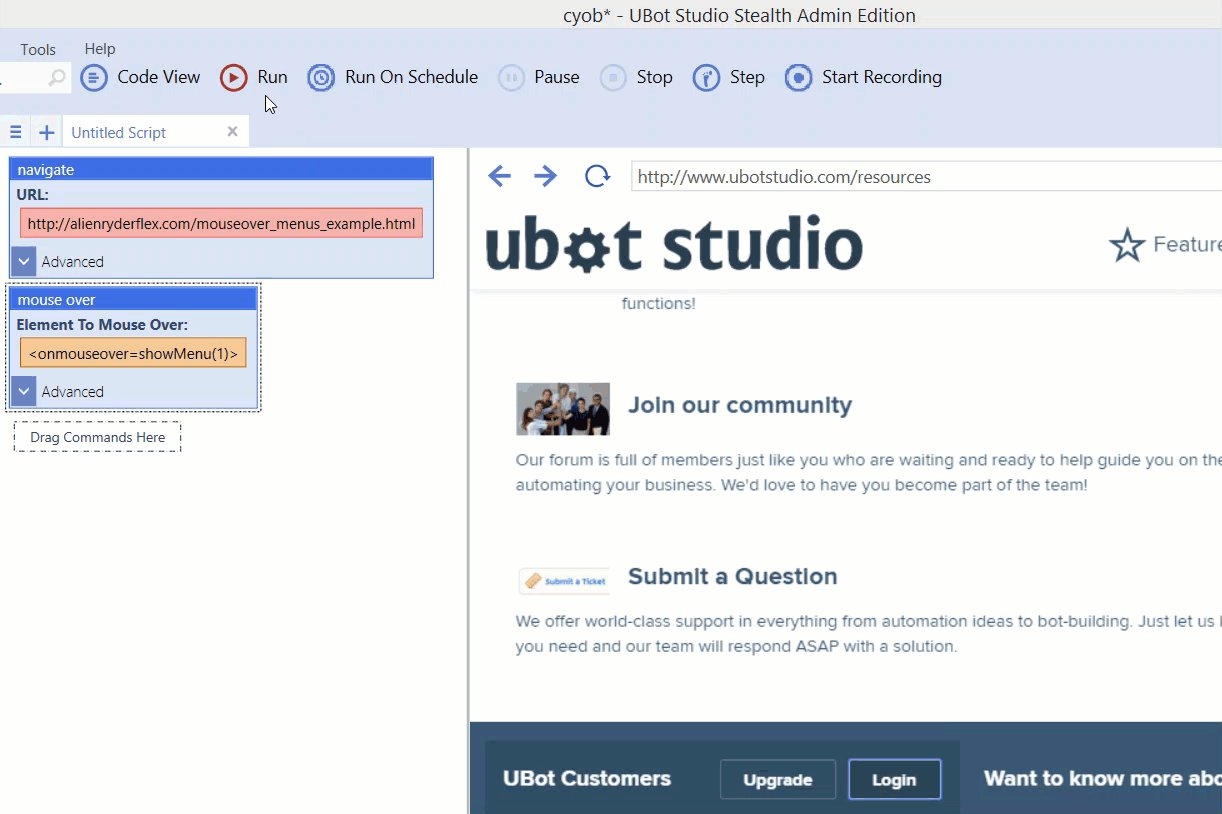
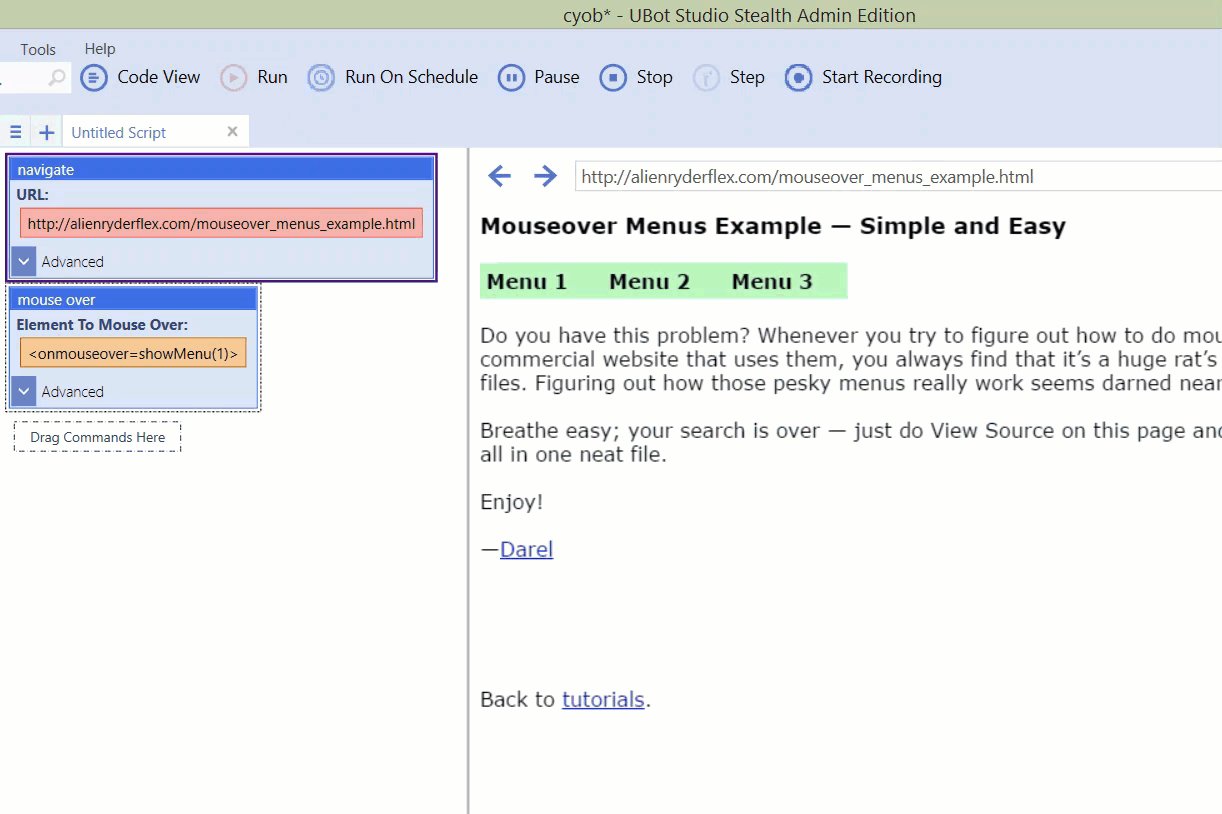
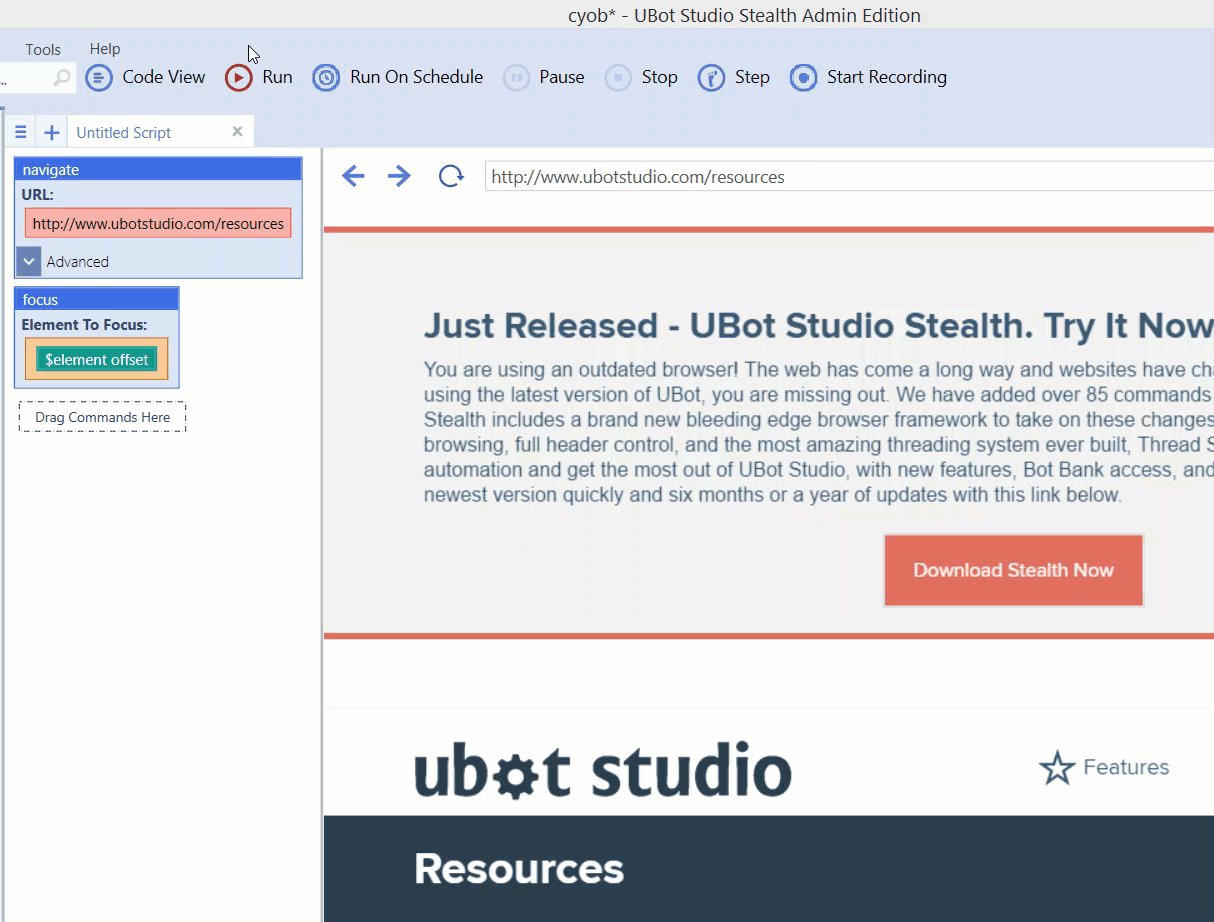
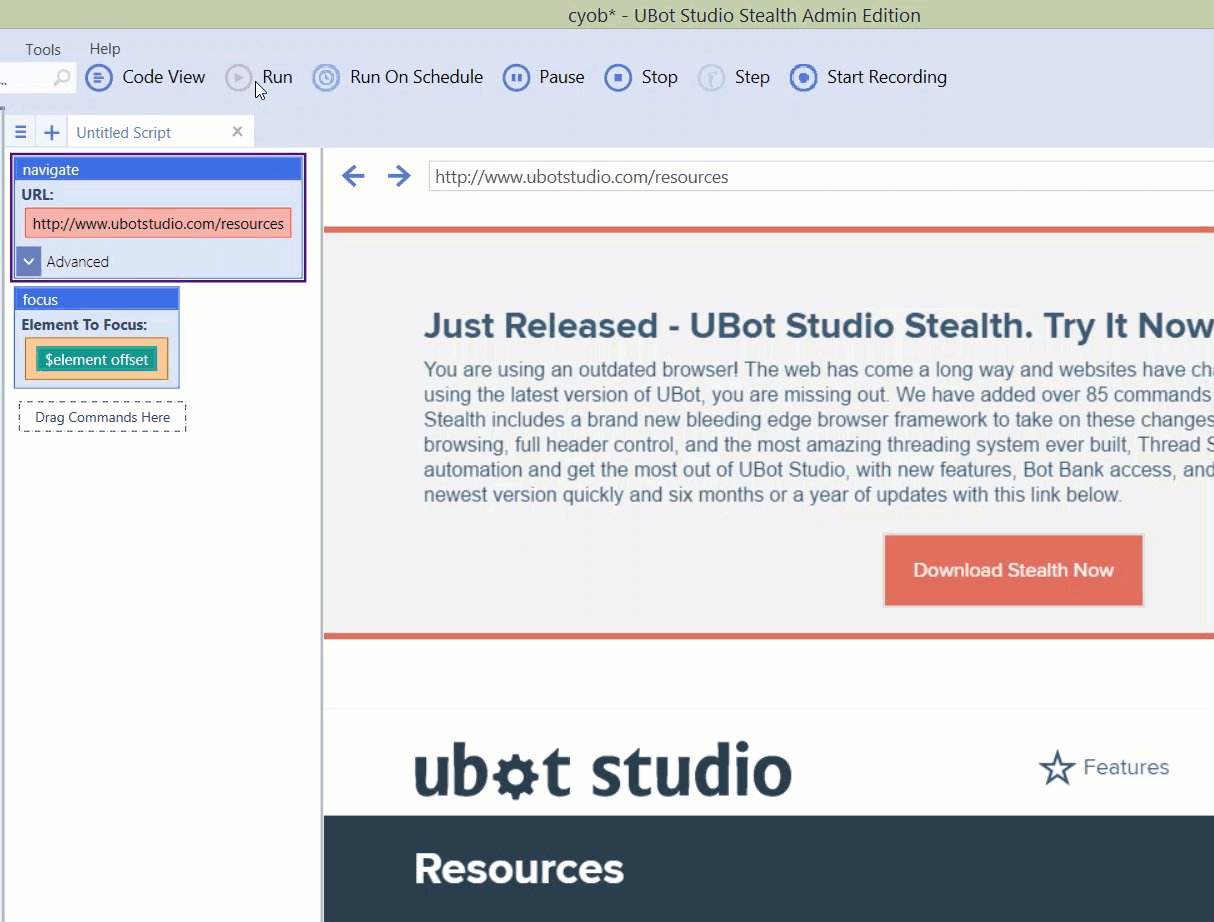
One of the most fundamental things you can do in a web browser (maybe even more fundamental than filling forms) is navigating. Navigating is pretty straightforward – just point your uBot at a url and watch it go. There is one significant gotcha though. By default, when you navigate to a url, the navigate command will wait for the page to load before moving on. If it didn’t, an unsuspecting uBot might try to interact with a page that wasn’t loaded yet, leading to bugs. However, this waiting mechanism can sometimes get in your way. For instance, some web pages fail to ever fully load, which means the navigate command will hang (until the 30 second timeout). Other times, you might want to navigate to an anchor url (like the sections in a wikipedia page), in which you don’t actually need to wait for anything. For these reasons, the navigate command has an advanced parameter, called “Wait”. This gives you the ability to override the default waiting behavior so that you can specify it on your own.
We’re not going to test the navigate command in this tutorial, because if we did, it would navigate you away from this tutorial. But here’s a gif to show you what it does.
Sometimes, the html you want to load isn’t actually on the web at all. Maybe you’d rather load html from a variable or a file. You can do so with the load html command.
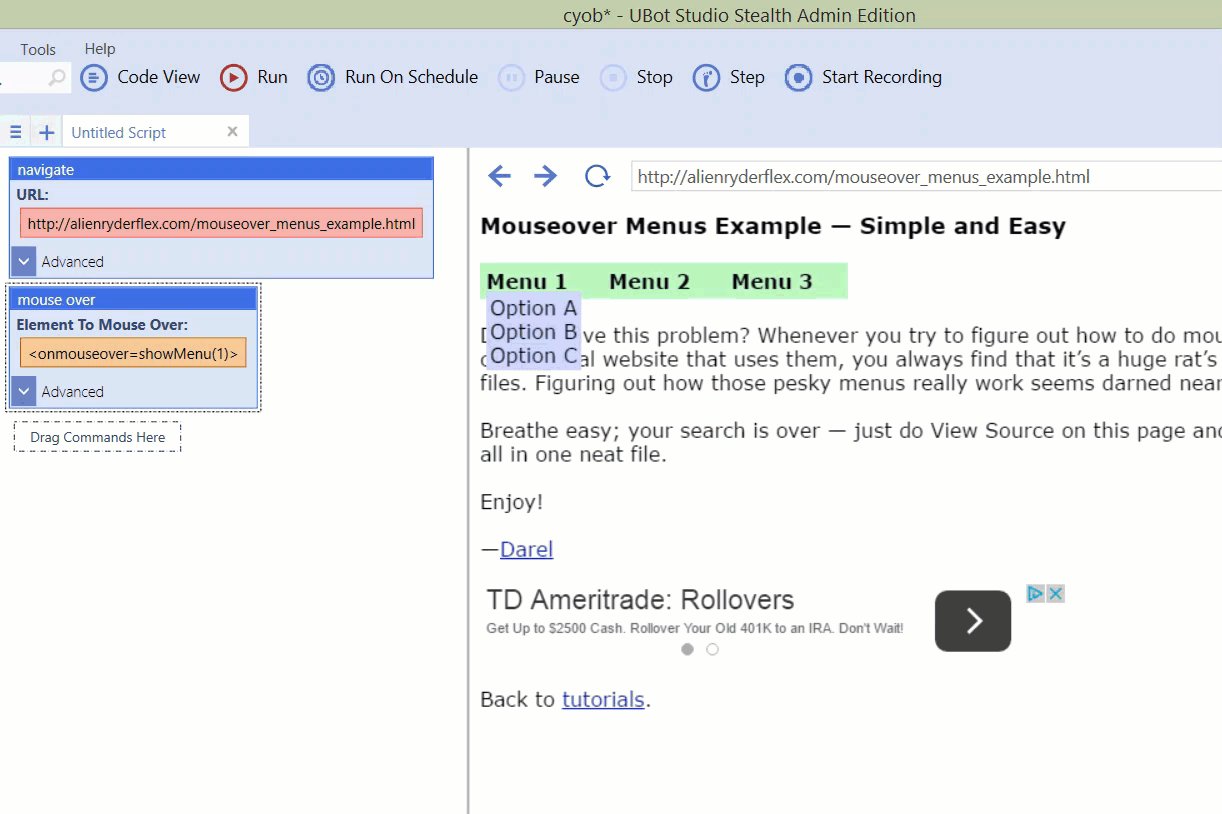
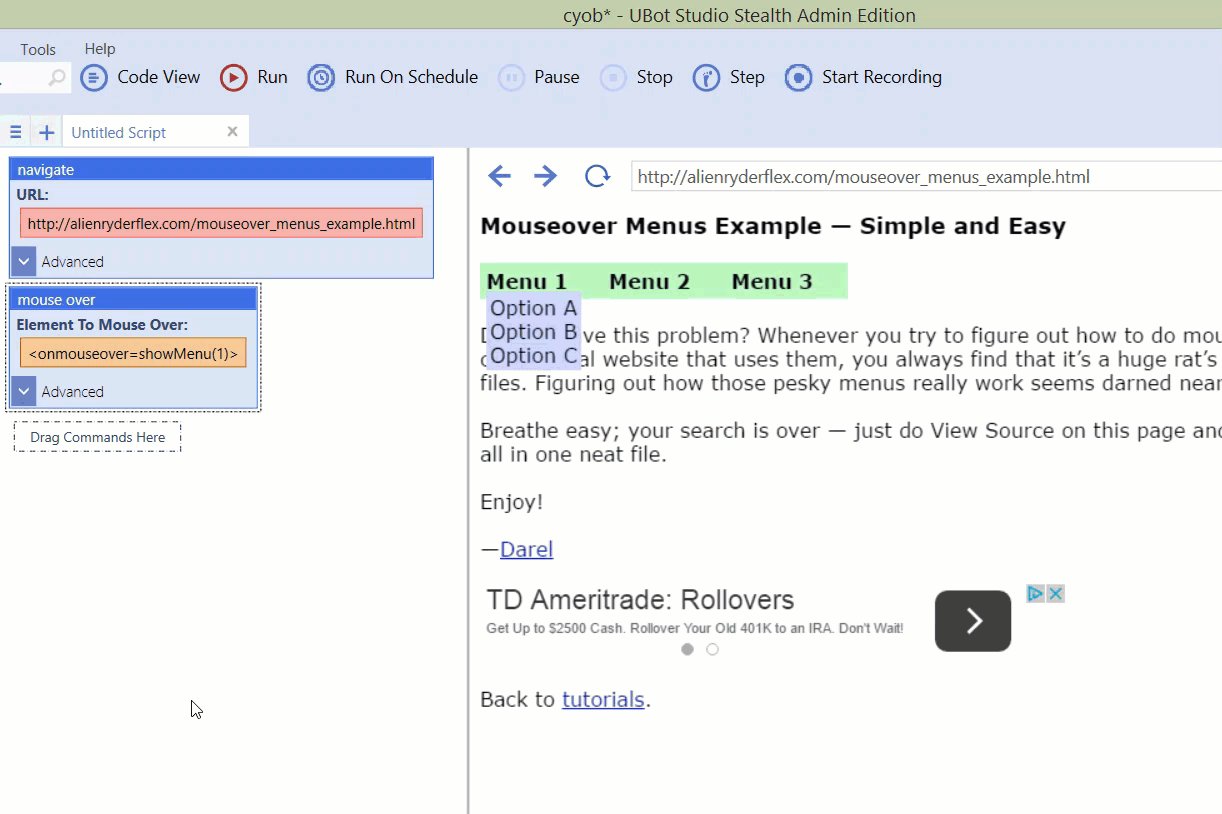
Modern website have a lot of fancy behaviors. Sometimes, the link you want to click doesn’t appear until you move your mouse over a menu or a thumbnail image. For these situations, we have the mouseover command.
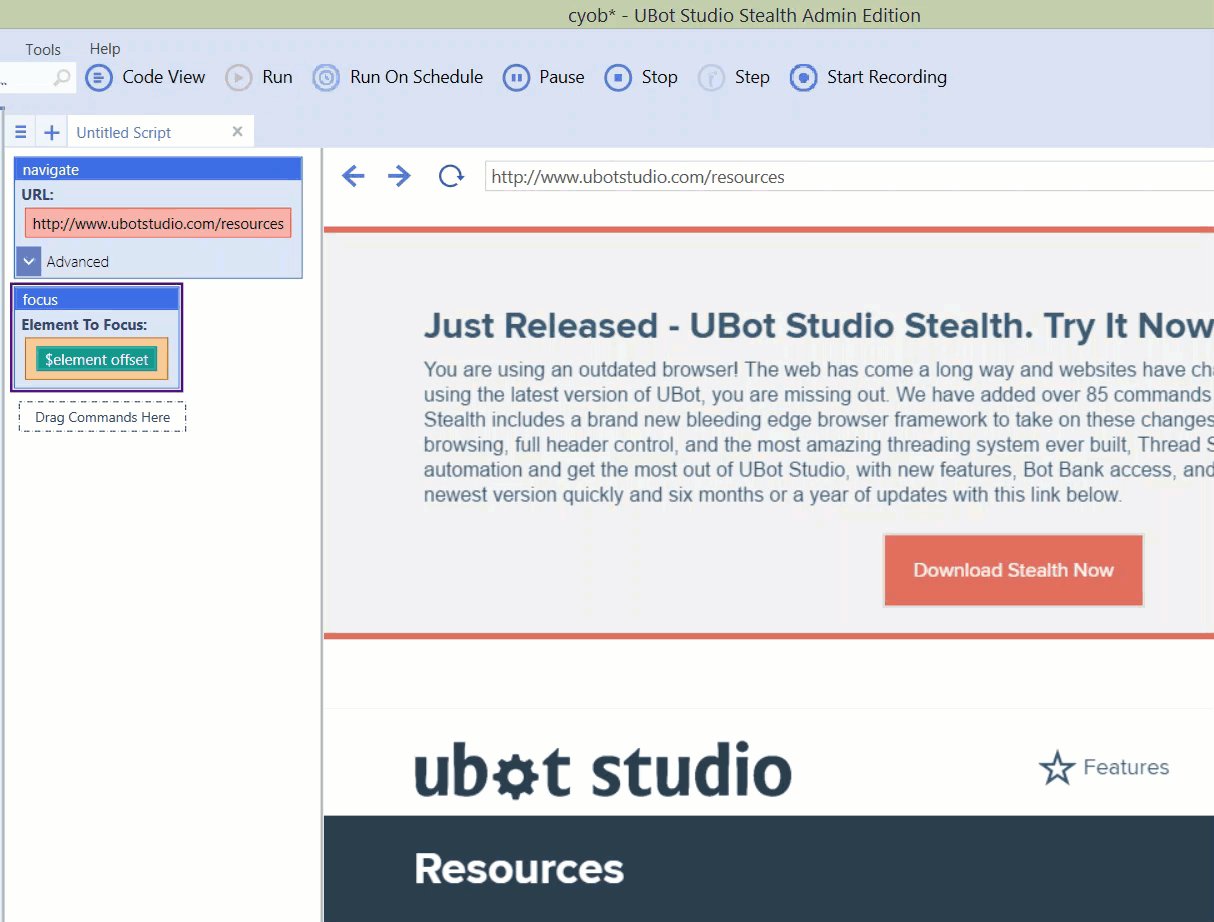
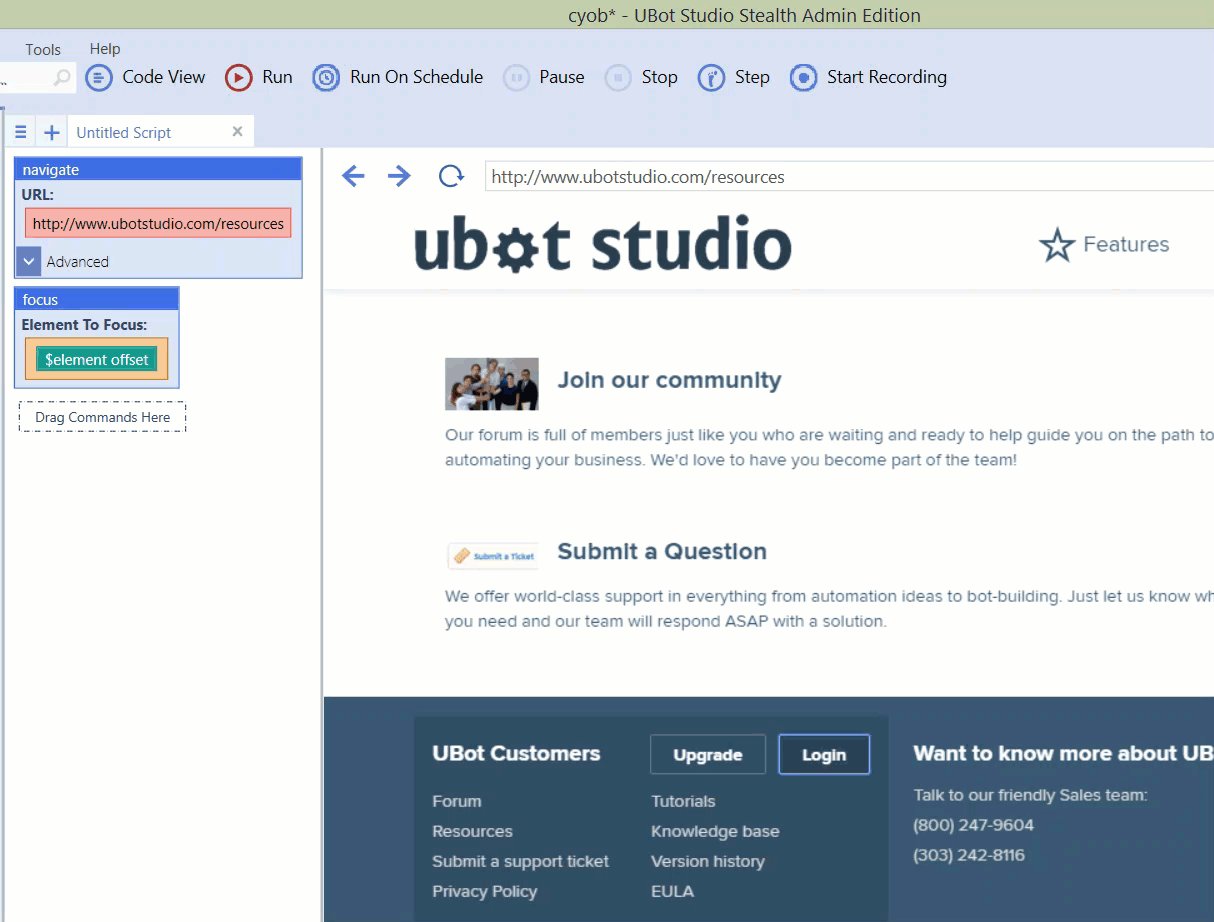
When an element on a web page has the cursor, it is said to be focused. For example, if you have a bunch of text fields on a page, and you start typing, whichever text field you’re typing into is the one that is focused. If a button has focus, hitting spacebar will press the button for you. Most of the time, an element is ‘focused’ when when you click on it, but it also happens when you press the tab key enough times. Focusing an element that is off-screen will also bring it into view. When typing or clicking elements with the type text and click commands, focusing will happen automatically. But in other situations where you need to focus an element, you can do so with the focus command. One common use of this is when you need a specific element to be on screen. Another example might be on a page with “infinite scrolling”, which doesn’t load additional elements until you scroll to the bottom of it, which can be done by focusing on an element at the bottom. There are also more advanced use cases involving javascript validation, which are beyond the scope of this tutorial.
The change attribute command let’s you manually change any attribute you’d like on an element. With normal web browsing, typing into a textbox changes the value attribute, clicking a checkbox changes the checked attribute, and so on. The change attribute command let’s you change those attributes, but also things like a paragraph’s inner text, or whether a form field is enabled. You might not need it that much, but when you do, it puts a lot of power in your hands.
But at the end of the day, after all the clicking and typing and navigating, some people just want to look at a web page. Well, UBot Studio can do that too. The save browser image command allows you to save an image of the current web page in any format. The save element image command allows you to save an image of just a single element. This is particularly useful when you need to use a captcha service that isn’t built into UBot Studio.
Again, the purpose of these tutorials isn’t to review every command, but hopefully you now have a sense of what is possible with UBot Studio. One the face of it, these commands are just pretty blue blocks. But the web is a big, complex, messy place. Behind the scenes, those pretty blue blocks are doing an incredible amount of work to make the process of building uBots simple. And all that power is in your hands, in the shape of a pretty blue block.