In the UBot Universe, you’ll often hear us talk about the concept of flow. Flow is the path that a script follows to execute its commands. In its simplest form, the flow of a script can just be a few commands, each running after the other.
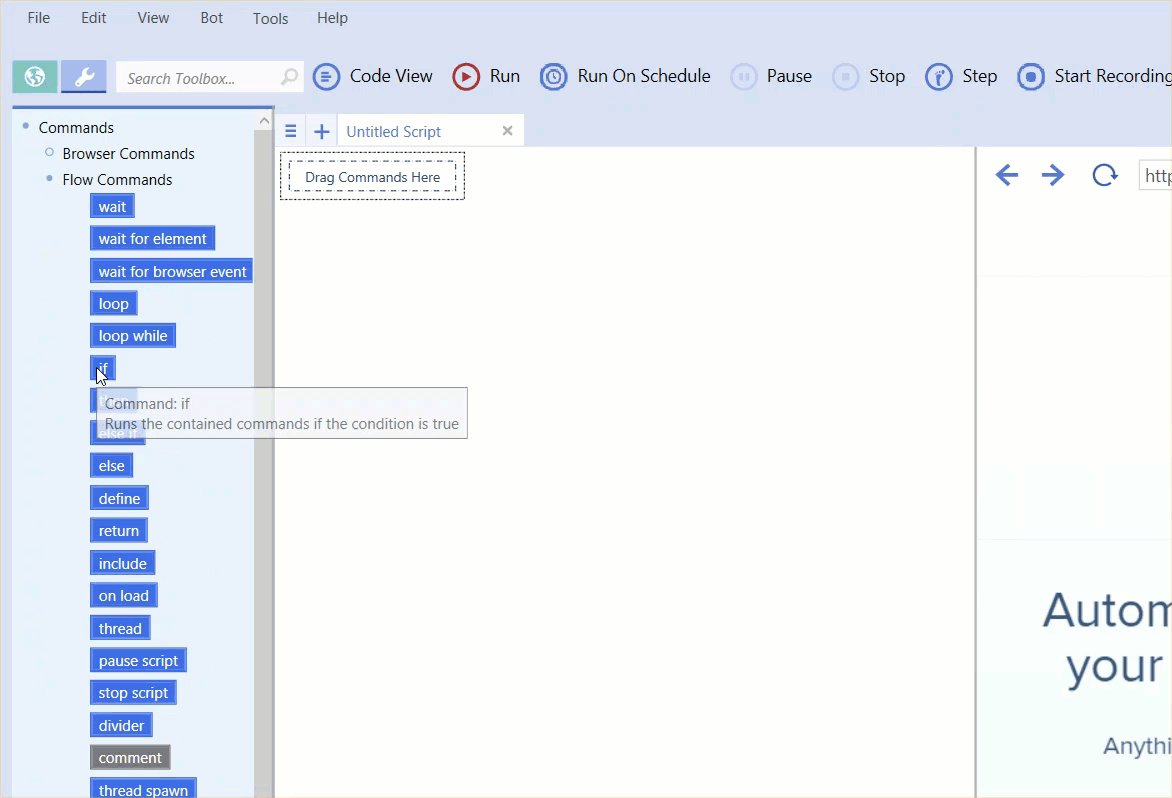
UBot Studio also provides you with sophisticated control over your script’s flow. The flow commands allow us to repeat other commands over and over, choose whether or not to run commands in the first place, and sometimes run the same command twice at once! Flow commands also allow you to do things like wait for the browser to finish whatever it’s doing. Let’s look at some specific commands.
Wait!
One of the stickiest spots for new ubotters happens when they write a script to click a link. Their bot will click the link as expected, but then immediately move onto the next task – say, filling out a form. The problem is that after you click a link, you need to wait for the web page to load before you start trying to fill out forms on it! That’s why we have the wait commands.

For situations like the one above, you’ll most often use the wait for browser event command. This will tell the browser to wait until the web page has signaled that it’s ready for interaction. Of course, some web pages aren’t as nice as others. Some pages will never tell you that they are ready for interaction. In those cases, you can use wait for element, which looks for a specific element on the page being loaded. Or you can use wait, which waits a given number of seconds.
Let’s move onto loops.
Loops
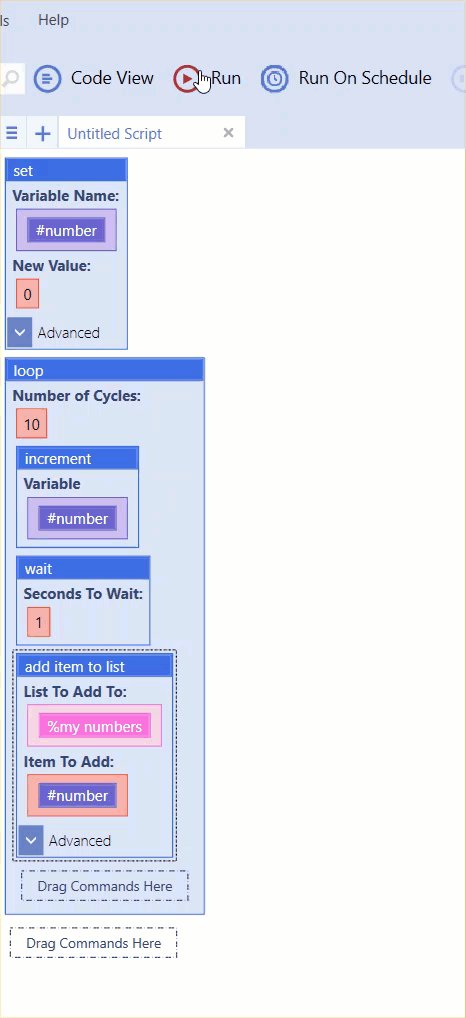
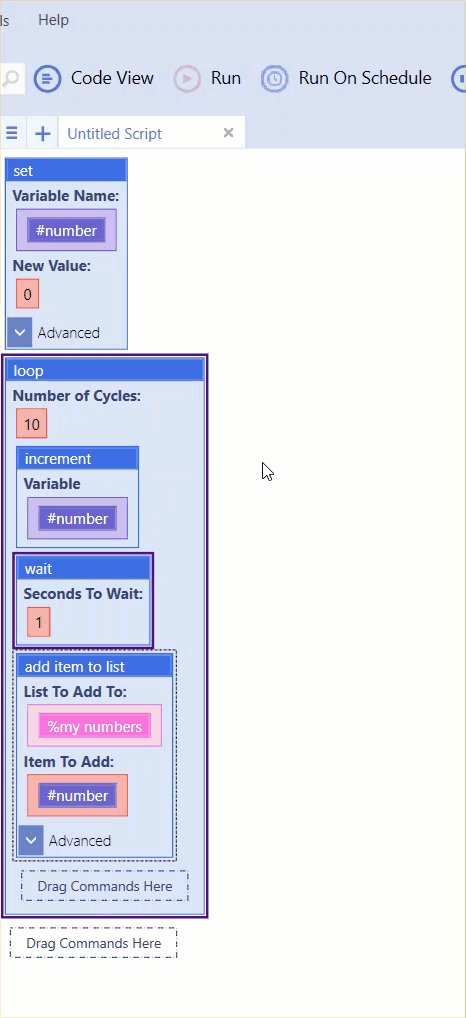
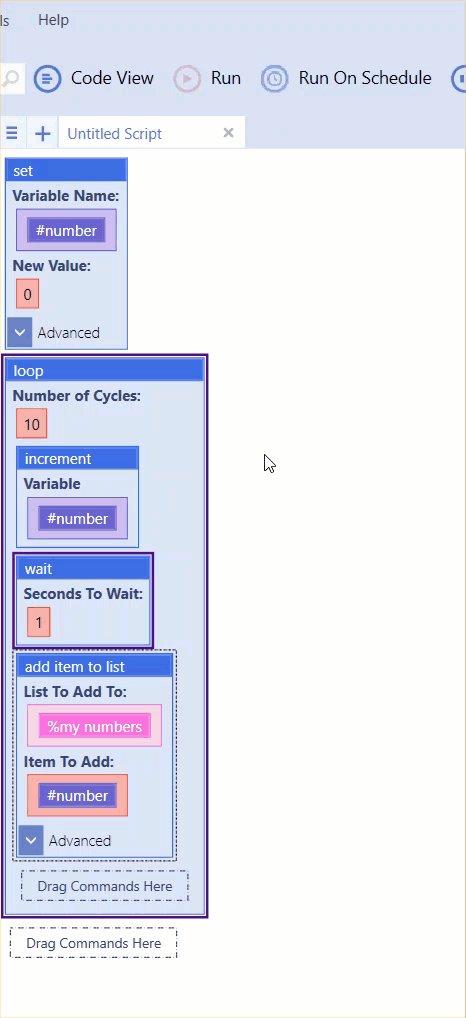
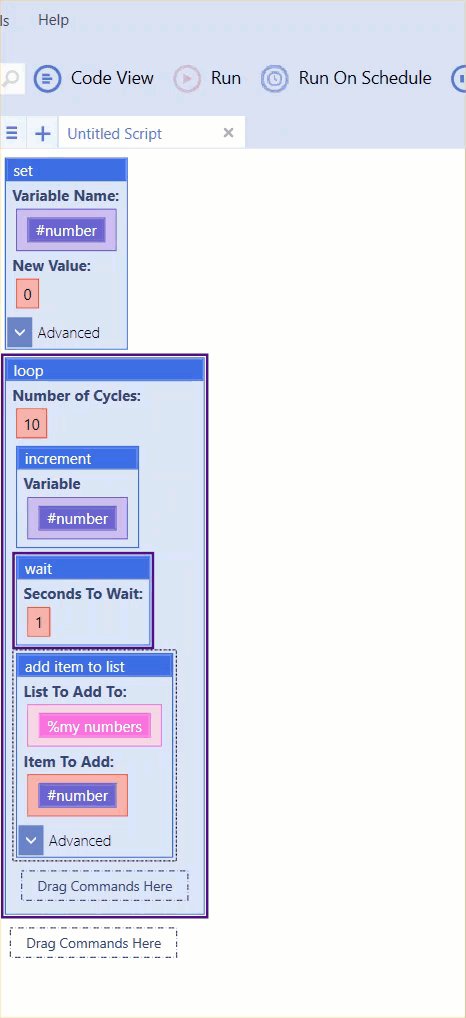
Loop is a command that repeats other commands. After all, maybe you need to click a button or fill out a form more than once! The loop command takes one parameter that lets you specify how many times to run it’s child commands. Here’s an example:
UBot Studio also has a while command. This is similar to the loop command, but instead of running a set number of times, it will repeat for as long as its qualifier is true. I haven’t explained what that means yet, so let’s talk about that.
Qualifiers and the search for truth
A qualifier is a function that can either be true or false. The simplest qualifiers are simply $true and $false. If you use a while loop with the $true qualifier, it will run forever. If you use a while loop with the $false qualifier, it won’t run at all.
$true
loop while($true) {
type text(<about me textarea>,”test”,”Standard”)
wait(1)
}
$false
loop while($false) {
type text(<about me textarea>,”test”,”Standard”)
wait(1)
}
Neither of those are usually useful. A more common qualifier is $exists. $exists looks for a particular element. If the element exists, the qualifier is true, otherwise it is false. Other qualifiers include $searchpage, which is true if specified text exists on a page, $contains, which is true if one piece of text contains another piece of text, and $comparison.
$comparison let’s you evaluate statements. This is the kind of math you learned in 4th grade. For instance, “4 = 4” is true, while “4 < 0” is not. $comparison also works for text, so “Seth = Seth” is also true. As an example, think about a bot that flips through search pages, scraping the results. You might want to loop the process until you reach page 10, so you can loop while the page count is less than 10.
navigate(“http://www.dogpile.com/search/web?fcoid=417&fcop=topnav&fpid=27&q=cat+gifs&ql=”,”Wait”)
type text(<name=”q”>,”cat gifs”,”Standard”)
click(<id=”topSearchSubmit”>,”Left Click”,”No”)
wait for browser event(“Page Loaded”,””)
set(#pagenumber,0,”Global”)
loop while($comparison(#pagenumber,”!= Does not equal”,10)) {
add list to list(%searchresults,$scrape attribute(<innerhtml=w”www.*”>,”innertext”),”Delete”,”Global”)
click($element offset(<tagname=”a”>,60),”Left Click”,”No”)
wait for browser event(“Page Loaded”,””)
increment(#pagenumber)
}
Qualifiers allow you to get quite sophisticated in your truth checking. For instance, you can use $not to give you the opposite of another qualifier, $both to require two qualifiers to both be true, and $either for any of two qualifiers to be true. Here are some fun examples:
Example of an $exists qualifier in a $not qualifier
if($not($exists(<innertext=”Video Training in Ten Minutes or Less!”>))) {
then {
alert(“We are Not on the resources webpage!”)
}
else {
alert(“We are on the resources webpage!”)
}
}
Example of two $exists qualifiers in and $either qualifier
if($either($exists(<innertext=”Video Training in Ten Minutes or Less!”>),$exists(<innertext=”Sample Scripts and Bot Templates”>))) {
then {
alert(“We are on the resources webpage!”)
}
else {
alert(“We are Not on the resources webpage!”)
}
}
Example of the $not and $searchpage qualifier in the $both qualifier with a second $exists qualifier
if($both($not($search page(“Automate common tasks and boost your internet marketing potential.”)),$exists(<innertext=”Video Training in Ten Minutes or Less!”>))) {
then {
alert(“We are on the resources webpage!”)
}
else {
alert(“We are Not on the resources webpage!”)
}
}
If/then/else
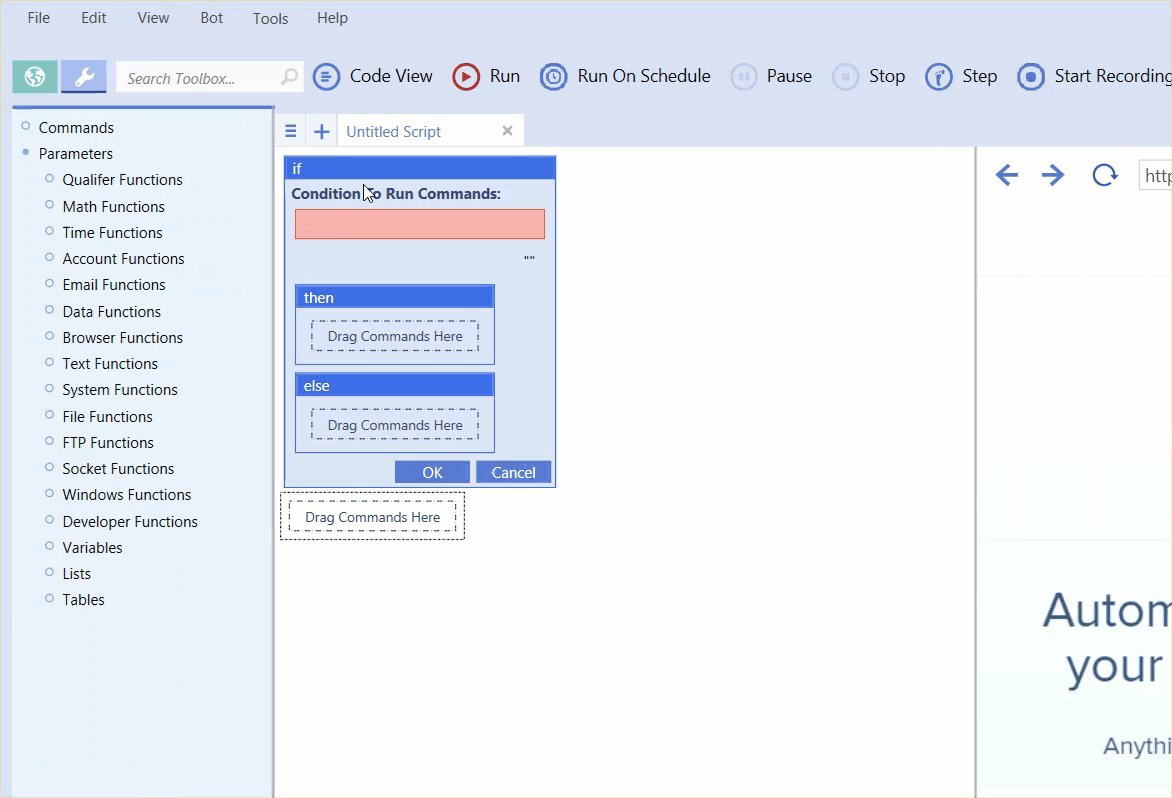
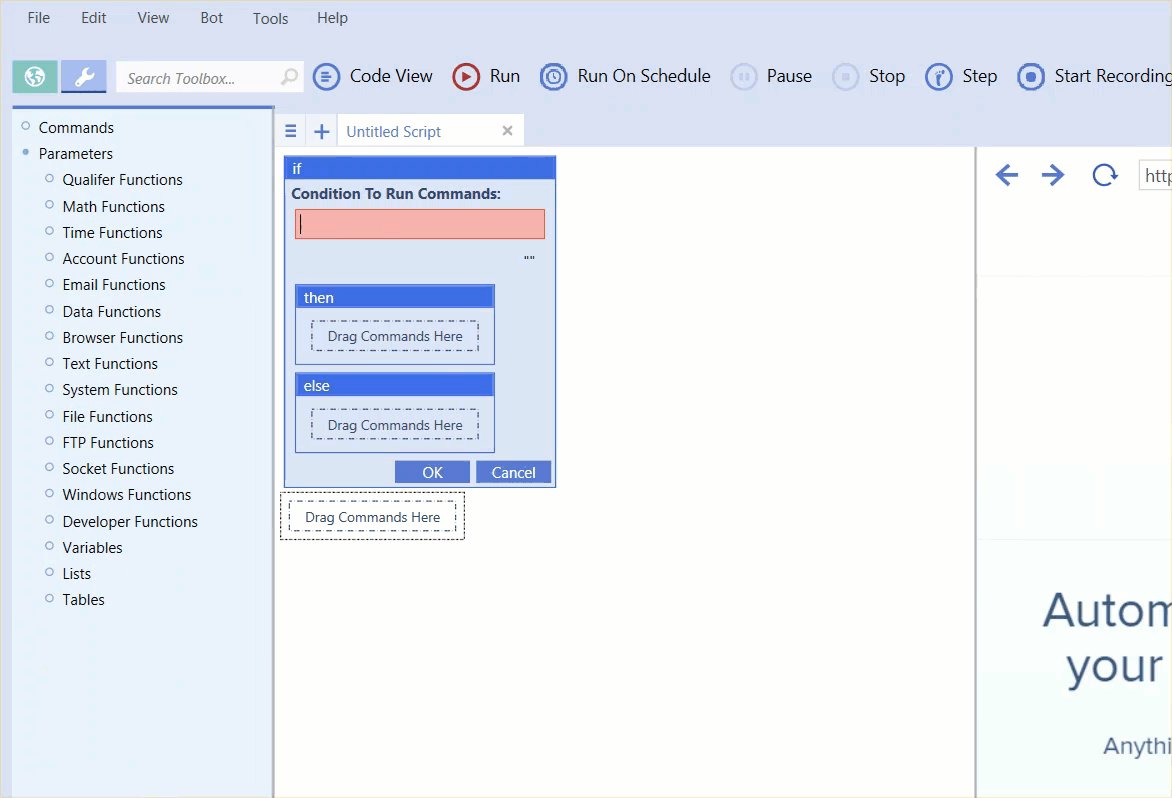
Now that we have a better idea of how qualifiers work, let’s talk about where they really shine. The if command allows you to run commands based on logical choices about what’s happening at the time. As an example, we’re going to alert the user about whether or not an element exists. Drag an if command into your script.
You’ll notice it comes equipped with a then command and an else command. Anything in the then command will run if the if command’s qualifier is true. Anything in the else command will run if it isn’t.
For our qualifier, let’s drag the $exists function, and set it to the following button:
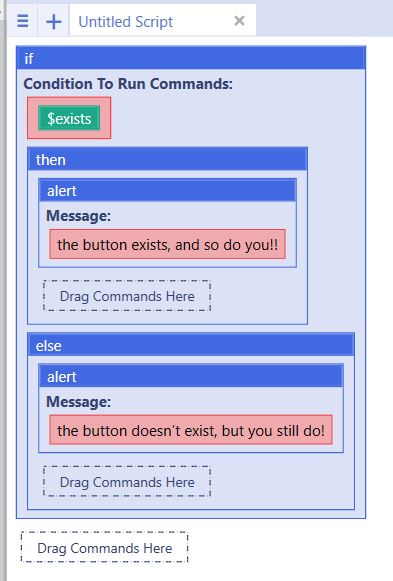
Click ok for both $exists and if. Now drag the alert command into the then command and set it to “the button exists, and so do you!!”. Drag another alert into else and set it to “the button doesn’t exist, but you still do!” Your script should look like this:
Give it a run, and if everything is correct, you should get a popup that says “the button exists, and so do you!”.
Stop! Pause!
The stop and pause commands allow you to stop or pause the script’s playback. They exist mostly for debugging purposes. You can temporarily stick them into a trouble spot in your code to stop or pause the script, so you can see what’s going on. Before the final version of your script, you should remove these.
There’s not really much more to these commands. They’re pretty simple.
You may be wondering why there isn’t a “play” command. If you are wondering that, I’m not going to answer. If you think about it long enough, you will understand.
Divide and conquer with dividers and comments
Dividers and comments are nodes that don’t perform any action. Instead, they make your code clearer. In this way they are similar to the log commands. If you have long stretches of commands, you can bring clarity to your script by splitting them up with dividers. Maybe you have a set of commands that don’t make sense and you want to leave a note to your future self. For this, you’ll use a comment.
comment(“first we’ll google”)
navigate(“google.com”,”Wait”)
type text(<name=”q”>,”How To Build a Greenhouse”,”Standard”)
divider
navigate(“bing.com”,”Wait”)
type text(<name=”q”>,”How To Build a Greenhouse”,”Standard”)
comment(“then we’ll bing”)